The Ultimate Guide to Figma Design Systems
Design systems have become an increasingly popular tool in the world of design. A design system is a set of guidelines, principles, and rules that define the visual and functional components of a product or brand. These systems provide consistency and scalability, improve efficiency, and enhance collaboration and accessibility. In this article, we will delve deeper into the benefits of design systems, the atomic design methodology and discuss how they can help businesses and designers create better products and brands.
How Design Systems Help

Here are the main reasons how design systems can help you, your team or organisation on the path of a more streamlined workflow.
Consistency
Consistency is one of the primary benefits of design systems. By providing a shared visual language, design systems create a sense of familiarity and recognition for users. This recognition helps users understand the product or brand better, leading to increased trust and loyalty. Consistency also creates a sense of professionalism and attention to detail, which can improve the overall perception of a product or brand.
Consistency in design systems can be achieved through a variety of means, including typography, color, layout, and iconography. For example, a design system may define a specific set of font sizes and weights, a limited color palette, and a consistent layout grid. These guidelines can be applied across all touchpoints, from web pages to marketing materials, creating a cohesive and recognizable brand experience.
Efficiency
Design systems can significantly improve the efficiency of the design process. By defining reusable components, such as icons, typography, and color schemes, designers can focus on more complex design challenges. These components can be shared across projects, reducing the time and effort required to design new products or features. This can save time and resources for designers and businesses.
In addition, design systems can help to streamline the design process by providing a set of guidelines and principles that designers can follow. This can reduce the amount of time spent on decision-making and improve the speed of the design process. With a well-defined design system in place, designers can focus on creating high-quality design work that aligns with the brand's values and goals.
Collaboration
Design systems can also improve collaboration and communication within design teams, developers, and stakeholders. By providing a shared visual language, design systems create a common understanding of design principles and guidelines. This shared understanding can improve communication and reduce misunderstandings between team members.
Design systems can also help to align teams around a common vision. By providing a set of guidelines and principles, design systems can create a shared sense of purpose and direction for the design team. This can help to reduce conflicts and ensure that all team members are working towards the same goals.
Scalability
Design systems are scalable, which means they can accommodate growth and change. As a product or brand evolves, the design system can be updated to reflect these changes. This makes it easier to maintain consistency across all touchpoints, regardless of how much the product or brand grows.
For example, a design system may include guidelines for adding new product features or services. These guidelines can help to ensure that new features are designed in a way that is consistent with the overall brand identity and user experience. This can help to maintain the brand's integrity and ensure that users have a consistent experience across all touchpoints.
Accessibility
Design systems can also help to improve accessibility for users. By using consistent design elements, such as color contrast and typography, designers can create more accessible experiences for users with disabilities. This can improve the overall user experience and help to create a more inclusive product or brand.
For example, a design system may include guidelines for color contrast ratios, ensuring that text is legible for users with visual impairments. The system may also define a specific set of font sizes and weights to ensure that text is readable for all users. By considering accessibility in the design system, designers can create more inclusive and accessible products and brands.
Cost savings
Finally, design systems can save businesses money. By creating a set of reusable design components, designers can reduce the time and effort required to design new products or features. This can help to reduce costs and improve the overall ROI of design projects.
The Downsides of using a Design System
Although design systems come with a plentitude of benefits, there are number of drawbacks that should be considered, and those downsides are:
Rigidity:
One potential drawback of using design systems is that they can be rigid and limit creativity. Design systems are based on a set of guidelines and principles, which can stifle innovation and prevent designers from exploring new ideas. This rigidity can be a disadvantage for companies that need to differentiate themselves from competitors and create unique designs.
Cost:
Design systems can be costly to implement, especially for smaller companies or startups. Design systems require a significant investment of time and resources to create and maintain, and they may require additional staff or contractors to implement. This can be a barrier to entry for smaller companies that do not have the resources to invest in a design system.
Maintenance:
Design systems require ongoing maintenance to keep them up-to-date and relevant. Components need to be updated as the product or brand evolves, and new components may need to be created to meet new design requirements. This ongoing maintenance can be time-consuming and require additional resources, which can be a burden for companies with limited resources.
Adoption:
Design systems require buy-in from all stakeholders, including designers, developers, and product managers. If one group is not on board with the design system, it can be difficult to implement and maintain. Adoption can also be challenging if there is resistance to change or if stakeholders are used to working in a different way.
Limited Flexibility:
While design systems provide consistency, they can also limit flexibility. Components and guidelines may not always fit the needs of every design or product, which can result in a lack of customization and the potential for a product to look generic or unremarkable.
Popular Open Source Design Systems
Here is a set of popular open source design systems that you can get inspired by, use or modify. Although there is a plentitude of design systems available, here are a few of the best ones to help you get started:

Material Design
Material Design is a design system developed by Google. It is a comprehensive system that includes guidelines for typography, color, layout, iconography, and motion. Material Design is based on the principles of material design, which is a metaphor that refers to the physical world and how objects interact with each other. Material Design is widely used by Google and its partners, and it is also used by many other companies.

IBM Design Language
The IBM Design Language is a design system developed by IBM. It is a comprehensive system that includes guidelines for typography, color, layout, iconography, and motion. The IBM Design Language is based on the principles of user-centered design and is focused on creating a consistent and intuitive user experience. The IBM Design Language is widely used by IBM and its partners, and it is also used by many other companies.

Apple Human Interface Guidelines
The Apple Human Interface Guidelines is a design system developed by Apple. It is a comprehensive system that includes guidelines for typography, color, layout, iconography, and motion. The Apple Human Interface Guidelines is focused on creating a consistent and intuitive user experience across all Apple devices. The Apple Human Interface Guidelines is widely used by Apple and its partners, and it is also used by many other companies.

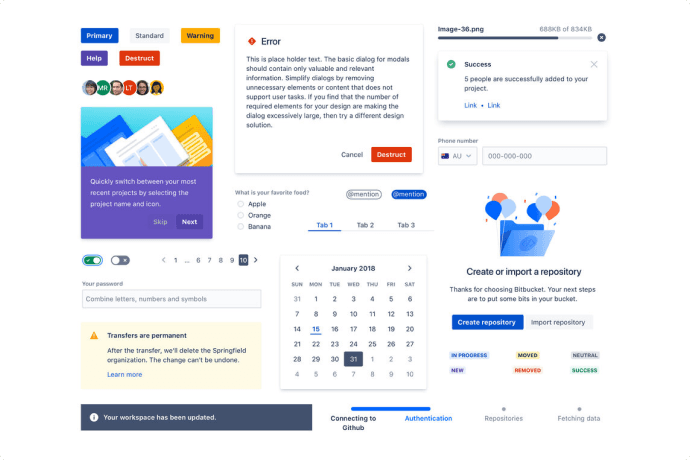
Atlassian Design System for Figma
This design system is based on Atlassian's Design System and is designed specifically for Figma. It includes a library of customizable components, such as icons, typography, and color schemes. The Atlassian Design System for Figma is widely used by designers and developers.

Salesforce Lightning Design System
Developed by Salesforce, the Salesforce Lightning Design System is a comprehensive design system that includes guidelines for typography, color, layout, iconography, and motion. It is focused on creating a consistent and intuitive user experience across all Salesforce products.

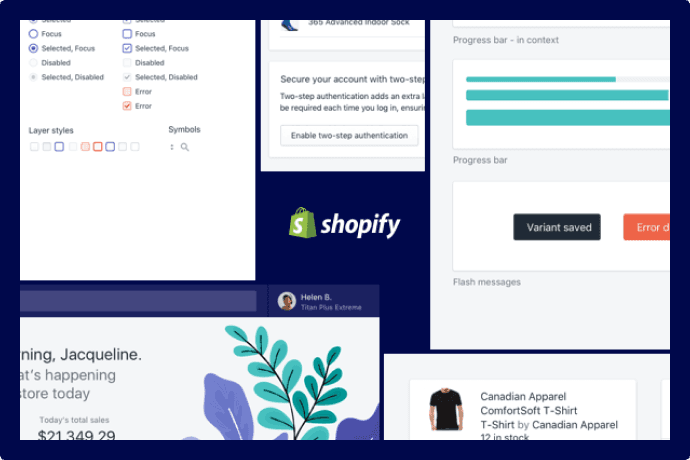
Shopify Polaris Design System for Figma
This design system is based on Shopify's Polaris Design System and is designed specifically for Figma. It includes a library of customizable components, such as icons, typography, and color schemes. The Shopify Polaris Design System for Figma is widely used by designers and developers.
Popular Premium Design Systems:
Here is a set of premium design systems that go above and beyond what the open source & free design systems have to offer.

Lookscout
Lookscout is a premium figma design system and ui kit that strives to help ui/ux designers supercharge their webflow. It comes packed with hundreds of premade designs, the latest figma features and a custom icon set with more than 5,000 custom icons. The Lookscout design system makes it easy to design any interface ranging from responsive websites, dashboards to mobile applications in both light and dark styles.

Designership
Designership is a great resource for designers since it provides a wide array of products, such as courses, masterclasses and a design system. Although this design system is not as advanced as all of its competitors, it does come with predesigned responsive landing pages and content sections that look and work great.

UIPrep
UIPrep is a self-proclaimed no-fluff, design system for Figma, and we definitely agree with that. One of the products that's been around the horizon for a while now, it has shown to be a quality product that seems to get its job done. Although it doesn't come with prebuilt pages or specific content sections, it is still a great choice to start with.

Pegasus Design System
Pegasus Design System is the last option on our list of premium choices when it comes to advanced figma design systems. Although it is as advanced as the first two options we have reviewed, it does come with a more playful and specific style that might fit only certain interfaces. Having said that, it's most definitely an option worth considering.
How to Implement a Design System in Your Team or Company

Introducing a design system to an organization or company can be a complex process, but it can lead to significant benefits in terms of consistency, efficiency, and user experience. Here are some steps to consider when introducing a design system:
Define the goals:
Before starting the design system, it's essential to define the goals and objectives for the system. This includes determining the scope of the design system, the design language, and the user experience goals.
Get buy-in from stakeholders:
Introducing a design system requires buy-in from stakeholders, including management, designers, and developers. It's essential to communicate the benefits of the design system and get support from these key players.
Identify the key components:
The next step is to identify the key components of the design system, including the UI elements, typography, color palette, and guidelines for spacing and layout.
Create the design system:
Once the key components are identified, it's time to create the design system. This includes designing and documenting the components and guidelines, as well as creating a library or repository of the assets.
Test and iterate:
It's important to test and iterate the design system, gathering feedback from designers and users, and making adjustments as needed.
Implement and train:
Once the design system is finalised, it's time to implement it across the organization or company. This includes training designers and developers on how to use the design system and integrating it into the design and development process.
Maintain and evolve:
Finally, it's important to maintain and evolve the design system over time. This includes updating the components and guidelines as needed, incorporating feedback and new ideas, and ensuring that the design system remains relevant and effective.
The Difference between Design Systems and UI Kits:

A design system includes guidelines for typography, color, layout, iconography, and motion, and it provides a framework for creating new designs and updating existing ones. A design system may also include a library of reusable design components, such as buttons, forms, and navigation elements.
A UI kit, on the other hand, is a collection of pre-designed user interface elements, such as buttons, icons, and forms, that can be used to quickly create a new design. UI kits provide designers with a library of pre-made components that can be easily customized and combined to create a new design. UI kits are often focused on a specific design style or platform, such as iOS or Material Design, and they are designed to provide consistency and efficiency in the design process.
The main difference between a design system and a UI kit is the level of abstraction they provide. A design system provides a high-level view of design principles and guidelines, while a UI kit provides a lower-level view of pre-designed components. A design system provides a framework for creating new designs, while a UI kit provides a starting point for creating new designs. A design system is focused on creating a consistent and scalable design language, while a UI kit is focused on providing designers with pre-made components to speed up the design process.
Wrapping Up
In conclusion, businesses should implement design systems to improve their overall design process and create better products and brands. Design systems provide consistency and scalability, improve efficiency, and enhance collaboration and accessibility. By implementing a design system, businesses can save time and money, improve the user experience, and create a stronger brand identity.